|
Проблема
|
|
FiLLiN  | Дата: Понедельник, 28.05.2012, 16:18 | Сообщение # 1 |

Сообщений: 2508
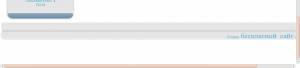
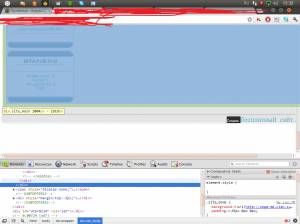
| Всем привет.В общем когда устанавливаю шаблон на сайт(файлы залиты все) образуется такая бяка:
Как это исправить,точнее выровнять?
Ниже прикреплён сам конструктор
Code <html>
<head>
<title>[TITLE] ManUcoz.Ru</title>
<link type="text/css" rel="StyleSheet" href="/_st/my.css" />
</head>
<body>
<div class='top_menu'></div>
<div align="center" class="wrapper">
<!-- <header> -->
<div class="header">
<div class="top_menu2">
<!-- buttons -->
<div class="entring">
<?if($USER_LOGGED_IN$)?>
<div class="entring_punct"><a href="javascript://" onclick="show_profile();">profile</a></div>
<?else?>
<div class="entring_punct"> <a href="$LOGIN_LINK$">login</a></div>
<div class="entring_or"></div>
<div class="entring_punct"><a href="$REGISTER_LINK$">register</a></div>
<?endif?>
</div>
<!-- end buttons -->
<!-- menu -->
<div class="m_menu_box">
<div class="m_menu">
<ul class="topnav">
<li id="b"><a href="/">Home</a></li>
<li id="b">
<a href="/forum">Forum</a>
<ul class="subnav">
<li><a href="#">Флудилка</a></li>
<li><a href="#">Заявки на вступление</a></li>
<li><a href="#">Заявки на CW</a></li>
<li><a href="#">Заявки Баннер обмен</a></li>
</ul>
</li>
<li id="b">
<a href="/load">Files</a>
<ul class="subnav">
<li><a href="#">Видео</a></li>
<li><a href="#">UAC3</a></li>
<li><a href="#">TeamSpeak3</a></li>
<li><a href="#">Fraps</a></li>
</ul>
</li>
<li id="b">
<a href="#">Clan wars</a>
<ul class="subnav">
<li><a href="#">COD:BO</a></li>
<li><a href="#">COD:MW3</a></li>
<li><a href="#">Правила CW COD:BO</a></li>
<li><a href="#">Правила CW COD:MW3</a></li>
</ul>
</li>
<li id="b">
<a href="#">SQW team</a>
<ul class="subnav">
<li><a href="#">SQW team</a></li>
<li><a href="#">History</a></li>
<li><a href="#">Awards</a></li>
<li><a href="#">Устав</a></li>
</ul>
</li>
<li id="b">
<a href="#"><img src="/images/steam_group.png" border="0" alt=""></a>
<ul class="subnav">
<li><a href="#">SQW СOD:BO</a></li>
<li><a href="#">SQW СOD:MW3</a></li>
</ul>
</li></ul></div>
<div class="m_menu_dt"></div>
</div>
<script type="text/javascript">
<!-- //coded by u7tech
m_elem_show_speed = 160; //задержка появления пункта меню
$('.topnav li').bind('mouseenter', function(){
$('.m_menu_dt').html(' ');
count = $(this).children('ul.subnav').children('li').length;
if (count > 0)
{
for (i = 0; i < count; i++)
{
// поочередно считываем данные с каждого li блока
str_num = 'li:eq(' + i + ')';
data = $(this).children('ul.subnav').children(str_num).html();
data2 = $('.m_menu_dt').html();
//добавляем определенный класс и записываем в невидимое меню
$('.m_menu_dt').html(data2 + '<div class="bl_' + i + '">' + data + '</div>');
};
menu_li_count = $('.topnav li#b').index(this);
margin_l = 115 * menu_li_count;
$('.m_menu_dt').css('margin-left', margin_l);
//показываем меню с невидимыми элементами
$('.m_menu_dt').slideDown('fast');
//вызываем функцию с замедленной итерацией
i = 0;
(function() {
if (i < count)
{
str2 = '.bl_' + i;
i++;
$(str2).fadeIn('fast');
//запускаем функцию итерации занового
setTimeout(arguments.callee, m_elem_show_speed);
}
else
{
if (i == count)
{
i++;
setTimeout('add_line()', 200);
}
}
})();
};
});
function add_line() {
data = $('.m_menu_dt').html();
data = data + '<div class="m_menu_dt_bottom"></div>';
$('.m_menu_dt').html(data);
}
//события происходящие при убирании указателя мыши
$('.m_menu_box').bind('mouseleave', function(){
$('.m_menu_dt').slideUp('fast');
$('.m_menu_dt').html(' ');
});
$('.mprofile').bind('mouseleave', function(){
alert('l');
$('.mprofile').slideUP();
});
function show_profile() {
$('.mprofile').slideToggle();
}
</script>
<?if($USER_LOGGED_IN$)?>
<div class="mprofile">
<div class="top_prf_avat" style="margin: 15px;">
<?if($USER_AVATAR_URL$)?><img alt="$USERNAME$" src="$USER_AVATAR_URL$" height='150' width='150'><?else?>
<img alt="Нет аватара" src="/images/no_avatar.png" height='150' width='150'><?endif?>
</div>
<div>Логин: <font style="right_text_profile">$USERNAME$</font></div>
<div>Группа: <font style="right_text_profile">$USER_GROUP$</font></div>
<div>Ты на сайте: <font style="right_text_profile">$USER_REG_DAYS$</font>-й день</div>
<div>Ваш ID: <font style="right_text_profile">$USER_ID$</font></div>
<div>Ваш IP: <font style="right_text_profile">$IP_ADDRESS$</font></div>
<div>Личных сообщений: <font style="right_text_profile">$UNREAD_PM$</font></div>
<br>
<div align="center">
<div class="entring_punct2"><a href="$PM_URL$">PM</a></div>
<div class="entring_punct2"><a href="$PERSONAL_PAGE_LINK$">Settings</a></div>
<div class="entring_punct2"><a href="$LOGOUT_LINK$">exit</a></div>
</div>
</div>
<?endif?>
</div>
<div style="width: 200px; height: 198px; background: url('/images/logo.png') no-repeat 50% 50%; float: left; margin-top: 330px; margin-left: 45px;"></div>
<div class="cw_stats_block">
<div style="padding-top:45px; ">
<table class="cw_stats_table">
<tbody><tr>
<td>
<table align="center" border="0" cellspacing="0" cellpadding="0" width="100%" class="catsTableI"><tbody><tr><td style="width:100%" class="catsTdI" id="cid1" valign="top"></td></tr><tr><td style="width: 100%; font-size: 18pt; " class="catsTdI" id="cid2" valign="top"></td></tr><tr><td style="width:100%" class="catsTdI" id="cid3" valign="top"><span class="catNumData" style="color: rgb(255, 255, 255); text-shadow: rgb(0, 0, 0) 0px 0px 12px; font-size: 24pt; font-family: Arial; ">0</span> </td></tr></tbody></table>
</td>
<td>
<table align="center" border="0" cellspacing="0" cellpadding="0" width="100%" class="catsTableI"><tbody><tr><td style="width:100%" class="catsTdI" id="cid1" valign="top"></td></tr><tr><td style="width:100%" class="catsTdI" id="cid2" valign="top"></td></tr><tr><td style="width:100%" class="catsTdI" id="cid3" valign="top"><span class="catNumData" style="color: rgb(255, 255, 255); text-shadow: rgb(0, 0, 0) 0px 0px 12px; font-size: 24pt; font-family: Arial; ">0</span> </td></tr></tbody></table>
</td>
<td>
<table align="center" border="0" cellspacing="0" cellpadding="0" width="100%" class="catsTableI"><tbody><tr><td style="width:100%" class="catsTdI" id="cid1" valign="top"></td></tr><tr><td style="width:100%" class="catsTdI" id="cid2" valign="top"></td></tr><tr><td style="width:100%" class="catsTdI" id="cid3" valign="top"><span class="catNumData" style="color: rgb(255, 255, 255); text-shadow: rgb(0, 0, 0) 0px 0px 12px; font-size: 24pt; font-family: Arial; ">0</span> </td></tr></tbody></table>
</td>
</tr>
</tbody></table>
</div>
</div>
</div>
<!-- </header> -->
<div class="site_body">
<div class="site_main">
<!-- <middle> -->
<div class="col_left">
<!-- <container> --><!-- <block> -->
<div class="block_left">
<div class="block_up_left"><img src="/images/srch.png" border="0" alt=""></div>
<div class="block_center_left">CONTENT</div>
<div class="block_down_left"></div>
</div>
<!-- </block> --><!-- </container> -->
</div>
<div class="main_block">
<div class="main_page">
[BODY]
</div>
</div>
<!-- </middle> -->
</div>
</div>
<span style="display:none;"><a href="http://manucoz.ru/"><h1>Лучшая рип студия!</h1></a></span>
<!-- <footer> -->
<div style="margin-top:-3px;">
<div class="footer">
<div style="float:right; margin:5px; padding-right:55px;">$POWERED_BY$</div>
</div></div>
<!-- </footer> -->
</div>
</body>
</html>
<!-- <popup> -->
<table border="0" cellpadding="2" cellspacing="1" width="100%">
<tr><td align="center"><b>[TITLE]</b></td></tr>
<tr><td align="center" style="padding:5px;">[BODY]</td></tr>
</table>
<!-- </popup> -->
Тому кто поможет исправить кривизну эту,тому большая благодарность от меня в виде слова "спасибо" и кармы
|
| |
| |
Niveles  | Дата: Понедельник, 28.05.2012, 16:21 | Сообщение # 2 |

Титул:  Сообщений: 1294
| FiLLiN, нет там ошибки. Все гуд у меня. Если нет - то поставь доктайп.
Skype - niveles-
Going Quantum
Brosix - Niveles
|
| |
| |
FiLLiN  | Дата: Понедельник, 28.05.2012, 16:23 | Сообщение # 3 |

Сообщений: 2508
| Niveles, то есть это у меня от так отображается?
Quote (Niveles) поставь доктайп
Это что такое?
|
| |
| |
M1keeey  | Дата: Понедельник, 28.05.2012, 16:25 | Сообщение # 4 |

Титул:
CM Punk
Сообщений: 219
| ссылку на сайт

|
| |
| |
FiLLiN  | Дата: Понедельник, 28.05.2012, 16:26 | Сообщение # 5 |

Сообщений: 2508
| Vo_Do, отправил
|
| |
| |
M1keeey  | Дата: Понедельник, 28.05.2012, 16:29 | Сообщение # 6 |

Титул:
CM Punk
Сообщений: 219
| FiLLiN, либо сама эта штука карявая, либо просто (у тебя идет в лево, а ты на фоне сделай в право).
Короче скажи скайп да и все

|
| |
| |
FiLLiN  | Дата: Понедельник, 28.05.2012, 20:07 | Сообщение # 7 |

Сообщений: 2508
| Vo_Do, ты хочешь сказать что или картинка узкая немного или у меня так отображается? Добавлено (28.05.2012, 20:07)
---------------------------------------------
UP
|
| |
| |
EvilCat1337  | Дата: Понедельник, 28.05.2012, 20:09 | Сообщение # 8 |

Сообщений: 19
| FiLLiN, скинь сайт в лс
|
| |
| |
FiLLiN  | Дата: Вторник, 29.05.2012, 13:22 | Сообщение # 9 |

Сообщений: 2508
| EvilCat, отправил
|
| |
| |
EvilCat1337  | Дата: Вторник, 29.05.2012, 13:24 | Сообщение # 10 |

Сообщений: 19
| FiLLiN, Можно вопрос? куда фон делся?
|
| |
| |
EvilCat1337  | Дата: Вторник, 29.05.2012, 13:27 | Сообщение # 11 |

Сообщений: 19
|  Добавлено (29.05.2012, 13:27)
---------------------------------------------
и ошибка поидее в сss файле. Скинь его сюда
Сообщение отредактировал EvilCat - Вторник, 29.05.2012, 13:26 |
| |
| |
HateLove  | Дата: Вторник, 29.05.2012, 13:28 | Сообщение # 12 |

Титул:
go pcw
Сообщений: 1992
| FiLLiN, cайт дай,гляну
|
| |
| |
EvilCat1337  | Дата: Вторник, 29.05.2012, 13:33 | Сообщение # 13 |

Сообщений: 19
| ну да, ошибка в css файле. Выложи код css сюда.

Сообщение отредактировал EvilCat - Вторник, 29.05.2012, 13:34 |
| |
| |
FiLLiN  | Дата: Вторник, 29.05.2012, 13:36 | Сообщение # 14 |

Сообщений: 2508
| EvilCat, Code html,body {height:100%; background: #fff url('/images/bg.jpg') no-repeat 50% 0%; color:#5db0cb; font-weight:normal; word-wrap: break-word; font: 11px Tahoma, Helvetica, sans-serif;}
html, body, div, ul, ol, li, dl, dt, dd, h1, h2, h3, h4, h5, h6, pre, form, p, blockquote, fieldset, input {margin:0;padding:0;}
html, body, table, div { font-size: 11px !important; }
li, ul {list-style: none;}
a{color:#5db0cb; text-decoration:none; outline:none;}
a:hover{text-decoration:none; color:#fff;}
img{border:none;}
input, textarea, select, button, a { outline: none; font-size: 11px;font-family: Tahoma, Helvetica, sans-serif;}
h1, h2, h3, h4, h5 { line-height: normal; }
h1 {font-size: 1.5em;}
h2 {font-size: 1.4em;}
h3 {font-size: 1.30em;}
h4 {font-size: 1.2em;}
h5 {font-size: 1.1em;}
table { border-collapse: collapse; border-spacing: 0; }
.reset, .reset li { list-style: none; padding: 0; margin: 0; }
.clr {clear:both;}
.padding{padding:10px;}
.margin{margin:10px 0 10px 0;}
.dpad{ margin-top:10px; padding:0 10px 0 10px;}
.pagebg {background:url() no-repeat 50% 0;}
.wrapper { margin:0 auto; }
.header {clear:both;background:url(''); height:590px; }
.col_left {float:left; width:214px; }
.block_left { float:left; width:214px; }
.main_block { float:left; width:760px; }
.footer { background: no-repeat; height:120px; }
.wrapper, .header, .footer {width:1020px;}
.dataBarDown {height:280px; background:url('/images/bar_down.png') no-repeat;font-size:7pt;}
/* font faces */
@font-face {
font-family: 'BitsumishiRegular';
src: url('/fonts/bitsumis-webfont.eot');
src: url('/fonts/bitsumis-webfont.eot?#iefix') format('embedded-opentype'),
url('/fonts/bitsumis-webfont.woff') format('woff'),
url('/fonts/bitsumis-webfont.ttf') format('truetype'),
url('/fonts/bitsumis-webfont.svg#BitsumishiRegular') format('svg');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'ClassicRobotRegular';
src: url('/fonts/classic_robot-webfont.eot');
src: url('/fonts/classic_robot-webfont.eot?#iefix') format('embedded-opentype'),
url('/fonts/classic_robot-webfont.woff') format('woff'),
url('/fonts/classic_robot-webfont.ttf') format('truetype'),
url('/fonts/classic_robot-webfont.svg#ClassicRobotRegular') format('svg');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'WalkwayExpandBlackRegular';
src: url('/fonts/walkway_expand_black-webfont.eot');
src: url('/fonts/walkway_expand_black-webfont.eot?#iefix') format('embedded-opentype'),
url('/fonts/walkway_expand_black-webfont.woff') format('woff'),
url('/fonts/walkway_expand_black-webfont.ttf') format('truetype'),
url('/fonts/walkway_expand_black-webfont.svg#WalkwayExpandBlackRegular') format('svg');
font-weight: normal;
font-style: normal;
}
/* end font faces */
/* Main styles */
.site_body {
width: 1015px;
background: url('/images/main/site_body.png') no-repeat 50% 0%;
padding: 0px;
padding-top: 25px;
}
.site_main {
display: inline-block;
background: url('/images/main/site_main.png') repeat-y 50% 0%;
width: 97%;
padding: 10px;
}
.main_page {
padding: 10px;
}
.footer {
background: url('/images/footer/bg.png') no-repeat 0% 0%;
margin-left: 5px;
padding-top: 28px;
font-family: 'BitsumishiRegular';
color: #5db0cb;
text-align: left;
padding-left: 20px;
font-size: 22px !important;
}
.footer a {
font-family: 'BitsumishiRegular' !important;
font-size: 22px !important;
color: #5db0cb !important;
text-align: left;
}
.footer a:hover {
color: #000000 !important;
}
.header {
margin-top: -54px;
}
/* end main styles */
/* Blocks styles */
.block_up_left {
width: 100%;
height: 22px;
background: url('/images/blocks/top.png') no-repeat 50% 0%;
padding-top: 28px;
color: #5db0cb;
font-size: 20px !important;
font-family: 'BitsumishiRegular';
}
.block_center_left {
background: url('/images/blocks/center.png') repeat-y 50% 0%;
padding: 15px;
}
.block_down_left {
background: url('/images/blocks/down.png') no-repeat 50% 0%;
height: 29px;
}
/* end blocks styles */
/* Top menu */
.top_menu {
width: 100%;
background: url('/images/top_menu/bg.png') repeat-x 50% 0%;
height: 57px;
}
.top_menu2 {
text-align: left;
}
ul {
margin: 0px;
padding: 0px;
}
.m_menu li ul li {
display: none;
}
.m_menu {
display: table-row;
padding-left: 50px;
}
.m_menu li {
display: block;
padding-left: 20px;
padding-right: 20px;
padding-top: 5px;
min-width: 60px;
float: left;
}
.m_menu li a {
color: #fff;
font-size: 22px;
font-family: 'BitsumishiRegular' !important;
}
.m_menu li a:hover {
color: #5db0cb;
}
.m_menu_dt {
background: url('/images/top_menu/ul_li_ul_bg.png') repeat-y 50% 0%;
margin: 5px;
display: none;
width: 200px;
position: absolute;
}
.m_menu_dt div {
float: top;
display: none;
padding-right: 20px;
display: none;
background: url('/images/top_menu/ul_li_ul_div_bg.png') no-repeat 0% 100%;
width: 196px;
padding: 7px 0px 14px 30px;
}
.m_menu_dt div a {
height: 100%;
width: 100%;
}
.m_menu_dt_bottom {
height: 3px;
background: #5db0cb !important;
width: 200px !important;
display: block !important;
padding: 0px !important;
margin-top: 10px;
}
.m_menu_dt div a:hover {
text-decoration: underline !important;
color: #fff !important;
}
.m_menu_box {
display: inline-block;
padding-bottom: 10px;
}
.top_menu2 { width: 1010px; clear: both;}
.entring {float:right;}
.entring_punct { border: 1px solid #000; font-family: 'calibri'; height:21px; background:#1b90b6; text-transform:uppercase;float:left; padding: 6px; padding-bottom: 3px; padding-top: 10px; margin-left: 4px; margin-right: 4px;}
.entring_punct:hover { background: #fff;}
.entring_punct a, .entring_punct2 a { color: #000 !important; font-weight: 700; }
.entring_or { height:41px; width: 17px; background: url('/images/top_menu/login_or_bg.png') 0% 50%; text-transform:uppercase; margin-top: -3px; margin-left: 4px; margin-right: 4px; float:left;}
.mprofile {
width: 180px;
display: none;
min-height: 15px;
padding: 3px;
padding-bottom: 10px;
margin-left: 900px;
background: url('/images/top_menu/ul_li_ul_bg.png') repeat-y 50% 0%;
position: absolute;
border: 1px solid #000;
border-bottom-left-radius: 15px;
border-bottom-right-radius: 15px;
text-align: left;
float: left;
}
.mprofile p {
display: inline-block !important;
}
.entring_punct2 { border: 1px solid #000; font-family: 'calibri'; height:11px; background:#1b90b6; text-transform:uppercase;float:left; padding: 3px; margin-left: 6px; margin-right: 6px;}
.entring_punct2:hover { background: #fff;}
/* end top menu */
/* News */
.eBlock {
width: 717px;
background: url('/images/news/top.png') no-repeat 101% 0%;
}
.eBlock a {
color: #222;
}
.eBlock a:hover {
color: #fff;
}
.eTitle {
height: 42px;
padding-left: 15px;
padding-top: 12px;
text-align:left;
float: top;
}
.eMessage {
background: url('/images/news/center.png') repeat-y 100% 0%;
margin-right: -1px;
text-align:left;
clear:both;
padding: 10px;
color: #000 !important;
float: top;
}
.eDetails {
min-height: 30px;
padding: 1px;
padding-right: 10px;
text-align: right;
background: url('/images/news/down.png') no-repeat 100% 100%;
margin-right: -1px;
float: top;
}
.commFl#message {
height: 122px !important;
width: 650px;
background: url('/images/news/add_comm_bg.png') repeat-x 50% 50%;
padding: 10px;
border-radius: 10px;
border: 1px solid #000;
}
/* end News */
/* CW table + cw informer */
#a {
font-size: 18px !important;
font-family: 'Impact';
font-weight: 700;
}
.cw_stats_box {
width: 690px;
min-height: 15px;
margin: auto;
padding: 6px;
}
.cw_stats_box_top {
width: 100%;
background: url('/images/blocks/cw_block_bg_top.png') no-repeat 0% 0%;
height: 15px;
}
.cw_stats_box_mid {
width: 100%;
background: url('/images/blocks/cw_block_bg_mid.png') repeat-y 0% 0%;
min-height: 15px;
}
.cw_stats_box_mid table td, .cw_stats_box_mid a {
font-size: 14px !important;
}
.cw_stats_box_botttom {
width: 100%;
background: url('/images/blocks/cw_block_bg_bottom.png') 0% 0%;
min-height: 15px;
}
.cw_stats_block {
width: 316px; height: 159px; background: url('/images/blocks/cw_stats_bg.png') no-repeat 50% 50%; float: left; margin-top: 341px; margin-left: 450px;
}
.cw_stats_block td { text-align:center;
}
.cw_stats_table {width:96%; }
/* end on cw */
/* mchat */
#mchatMsgF {
width: 137px !important;
height: 26px !important;
background: transparent !important;
border: 0px;
font-size: 12px;
resize: none
}
.txt_zone {
background: url('/images/blocks/mchat_txt.png') no-repeat 50% 0%;
padding: 10px;
}
#mchatBtn {
width: 43px !important;
height: 24px !important;
padding: 4px;
background: url('/images/blocks/mchat_btn.png') no-repeat 50% 0% !important;
font-family: 'BitsumishiRegular';
margin-left: -6px;
color: #5db0cb;
border: 0px !important;
}
.cBlock1, .cBlock2 {
border: 1px solid #5db0cb;
background: #e5e5e5;
margin-bottom: 3px;
border-radius: 15px;
padding: 4px !important;
}
#secuCodeMc3 {
font-size: 16px! important;
}
/* end mchat */
/* team (gamers) */
.gamers_box {
width: 372px;
min-height: 15px;
}
.gamers_box_top {
height: 10px;
width: 100%;
background: url('/images/blocks/gamers_box_top.png') no-repeat 0% 0%;
float: top;
}
.gamers_box_cn {
min-height: 15px;
width: 100%;
background: url('/images/blocks/gamers_box_cn.png') repeat-y 0% 0%;
padding: 10px;
float: top;
}
.gamers_box_down {
height: 15px;
width: 100%;
background: url('/images/blocks/gamers_box_down.png') no-repeat 0% 0%;
float: top;
}
.gamers_box_title {
width: 100%;
float: top;
font-family: 'WalkwayExpandBlackRegular';
text-shadow: 1px 1px 7px #000;
color: #fff;
font-size: 27px !important;
text-align: center;
}
.gamers_box_hr {
width: 100%;
height: 1px;
background: url('/images/blocks/gamers_box_hr.png') no-repeat 50% 0%;
}
.team_punct {
margin-top:3px;
margin-bottom:3px;
padding: 5px;
border-radius: 15px;
-moz-box-shadow: 0 0 5px rgba(0,0,0,0.5); /* Для Firefox */
-webkit-box-shadow: 0 0 5px rgba(0,0,0,0.5); /* Для Safari и Chrome */
box-shadow: 0 0 5px rgba(0,0,0,0.5); /* Параметры тени */
display: inline-block;
}
.team_punct_left {width:65px; }
.team_punct div {
text-align: left;
float: left;
}
/* end team */
/* Other */
.href_shadow {
background: #fff; /* Цвет фона */
-moz-box-shadow: 0 0 5px rgba(0,0,0,0.5); /* Для Firefox */
-webkit-box-shadow: 0 0 5px rgba(0,0,0,0.5); /* Для Safari и Chrome */
box-shadow: 0 0 5px rgba(0,0,0,0.5); /* Параметры тени */
padding: 2px;
margin:3px;
border-radius:5px;
background: url('/images/main/inputs_subm.png') 0% 0% repeat-x;
}
.href_shadow:hover {color: #000!important;}
.manFlSbm, .manFlRst, .postPreview, .pollSubmitBut, .pollreSultsBut, .sbmGetCode, .searchSbmFl, .commSbmFl { margin-top: 3px; padding: 2px; padding-left: 50px; padding-right: 50px; font-face: "Century Gothic"; font-size:7pt; background: url('/images/main/inputs_subm.png') 0% 0% repeat-x; border: 1px solid #4d4f51; color: #5db0cb; border: 1px solid #5db0cb; -moz-border-radius: 5px; border-radius: 5px; -webkit-border-radius: 5px; margin-bottom: 2px;}
.fastSearch[type=submit], .fastNav[type=button], .postSubmit, .postReset, .gTableRight input[type=button], .manTd2 input[type=button], .loginButton, .banner_code_btn, .pollBut, .signButton, .search-btn, .allUsersBtn, .uSearchFlSbm { margin-top: 2px; padding: 2px; padding-left: 5px; padding-right: 5px; color: #5db0cb; font-face: "Century Gothic"; font-size:7pt; background: url('/images/main/inputs_subm.png') 0% 0% repeat-x; border: 1px solid #5db0cb; -moz-border-radius: 5px; border-radius: 5px; -webkit-border-radius: 5px; margin-bottom: 2px; }
.fastSearch[type=text], .fFastNavTd select, .forumModerFuncs select, .manTd2 input[type=text], input[type=text], input[type=password] { margin-top: 2px; background: url('/images/main/inputs_subm.png') 0% 0% repeat-x; color: #5db0cb; padding: 2px; padding-left: 5px; padding-right: 5px; border: 1px solid #5db0cb; -moz-border-radius: 5px; border-radius: 5px; -webkit-border-radius: 5px; }
/* end other */
/* poll */
.pollBlock a {
color: #5db0cb;
}
/* end poll */
.u7tech {color:#000000!important;}
/* BANNERS */
#banners a img {
background: #fff; /* Цвет фона */
-moz-box-shadow: 0 0 5px rgba(0,0,0,0.5); /* Для Firefox */
-webkit-box-shadow: 0 0 5px rgba(0,0,0,0.5); /* Для Safari и Chrome */
box-shadow: 0 0 5px rgba(0,0,0,0.5); /* Параметры тени */
padding: 2px;
margin:3px;
border-radius:5px;
background: url('/images/main/inputs_subm.png') 0% 0% repeat-x;
margin-top:15px;
}
/* BANNERS END*/
/* calendar */
.calTable {width:100%; font-size: 12px !important;}
td.calMdayIs, .calMdayIsA {
background: #efefef;
border: 1px solid #dcdbe0;
}
a.calMdayLink {
color: #6a6a6a;
}
td.calWday {
background: #efefef;
border: 1px solid #dcdbe0;
}
td.calWdaySe, td.calWdaySu {
background: #228acc;
border: 1px solid #46aaea;
color: #ffffff;
}
.calMday, calMdayA, .calMdayIs {}
.calMdayA {
color: #c20505;
font-weight: bold;
}
.calMdayIsA a {
color: #f00 !important;
font-weight: 700;
}
a.calMonthLink {
color: #1282d8;
font: 12px 'Arial';
}
/* end calendar */
/*--------------------- Forum start ---------------------*/
.forumContent {
width:100%;
}
.forumContent a {}
.forumContent table {}
.gTable, .postTable {
background: #dcdbe0;
}
.gTable td {
background: #ffffff;
border: 1px solid #efefef;
}
.postTable td {
border-collapse: collapse;
border: 1px solid #efefef;
}
.gTable td.gTableTop {
font: 14px/28px 'Tahoma';
background: url('/images/main/inputs_subm.png');
color: #5db0cb !important;
text-transform: uppercase;
padding: 0px 10px;
}
.gTableTop a {
color: #5db0cb !important;
}
.gTableTop a:hover {color: #000 !important;}
.gTable td.gTableSubTop {
background: #5db0cb;
color: #ffffff;
}
.gTableSubTop a {
color: #ffffff;
}
.gTableTop, .gTableSubTop, .forumNameTd, .forumThreadTd, .forumPosrTd, .forumLastPostTd, .threadNametd, .threadPostTd, .threadAuthTd, .threadViewTd, .threadLastPostTd, td.threadsDetails, td.forumOnlineBar {
padding: 3px 10px;
}
#frM6 td, #frM14 td, #frM50 td, #frM56 td, #frM59 td {
padding: 3px 10px;
}
.postBottom table td {
border: 0px;
}
.postTable td {
padding: 3px 10px;
}
.postSeparator {
display: none;
}
.posttdMessage {
text-align: justify;
}
.threadPostTd, .threadViewTd, .threadAuthTd, .forumThreadTd, .forumPostTd {
text-align: center !important;
}
a.TopSortLink {}
a.TopSortLink:hover {}
a.postUser {
font-weight: bold;
}
a.forum, a.threadLink {
font: 12px 'Arial';
}
.quoteMessage {}
.forumDescr, .threadDescr {
font: 10px 'Arial';
}
td.postTdTop {
background: #5db0cb;
color: #ffffff;
}
td.postTdTop a {
color: #ffffff;
}
td.forumIcoTd, td.forumThreadTd, td.forumPostTd, td.gTableRight, td.threadIcoTd, td.threadPostTd, td.threadViewTd {
background: #f5f5f5;
}
td.pollQuestion, .pollResults td, td.pollResults, td.pollTotal, td.pollAnswer, td.pollButtons, .smiles td{
border: 0px;
}
td.pagesInfo, td.switch, td.switchActive {
background: #ffffff;
border: 1px solid #dcdbe0;
padding-left: 5px;
padding-right: 5px;
}
td.switch, td.switchActive {
background: #4193d3;
color: #ffffff;
}
td.switch a {
color: #ffffff;
}
.switchActive {
font-weight: bold;
}
.frmButns83 {float:right; text-align:right;}
.postTdInfo { text-a;ign: center; }
/*--------------------- Forum end ---------------------*/
/* comments */
#allEntries table.cBlock1, #allEntries table.cBlock2 {
border-radius: 10px !important;
-moz-box-shadow: 0 0 10px rgba(0,0,0,0.5); /* Для Firefox */
-webkit-box-shadow: 0 0 10px rgba(0,0,0,0.5); /* Для Safari и Chrome */
box-shadow: 0 0 10px rgba(0,0,0,0.5); /* Параметры тени */
border: 1px solid #e5e5e5;
}
#allEntries div.cTop {
background: #fff;
padding: 4px;
}
/* end comments */ |
| |
| |
EvilCat1337  | Дата: Вторник, 29.05.2012, 13:43 | Сообщение # 15 |

Сообщений: 19
| Пробуй это код конструктора
Code
<html>
<head>
<title>[TITLE] ManUcoz.Ru</title>
<link type="text/css" rel="StyleSheet" href="/_st/my.css" />
</head>
<body>
<div class='top_menu'></div>
<div align="center" class="wrapper">
<!-- <header> -->
<div class="header">
<div class="top_menu2">
<!-- buttons -->
<div class="entring">
<?if($USER_LOGGED_IN$)?>
<div class="entring_punct"><a href="javascript://" onclick="show_profile();">profile</a></div>
<?else?>
<div class="entring_punct"> <a href="$LOGIN_LINK$">login</a></div>
<div class="entring_or"></div>
<div class="entring_punct"><a href="$REGISTER_LINK$">register</a></div>
<?endif?>
</div>
<!-- end buttons -->
<!-- menu -->
<div class="m_menu_box">
<div class="m_menu">
<ul class="topnav">
<li id="b"><a href="/">Home</a></li>
<li id="b">
<a href="/forum">Forum</a>
<ul class="subnav">
<li><a href="#">Флудилка</a></li>
<li><a href="#">Заявки на вступление</a></li>
<li><a href="#">Заявки на CW</a></li>
<li><a href="#">Заявки Баннер обмен</a></li>
</ul>
</li>
<li id="b">
<a href="/load">Files</a>
<ul class="subnav">
<li><a href="#">Видео</a></li>
<li><a href="#">UAC3</a></li>
<li><a href="#">TeamSpeak3</a></li>
<li><a href="#">Fraps</a></li>
</ul>
</li>
<li id="b">
<a href="#">Clan wars</a>
<ul class="subnav">
<li><a href="#">COD:BO</a></li>
<li><a href="#">COD:MW3</a></li>
<li><a href="#">Правила CW COD:BO</a></li>
<li><a href="#">Правила CW COD:MW3</a></li>
</ul>
</li>
<li id="b">
<a href="#">SQW team</a>
<ul class="subnav">
<li><a href="#">SQW team</a></li>
<li><a href="#">History</a></li>
<li><a href="#">Awards</a></li>
<li><a href="#">Устав</a></li>
</ul>
</li>
<li id="b">
<a href="#"><img src="/images/steam_group.png" border="0" alt=""></a>
<ul class="subnav">
<li><a href="#">SQW СOD:BO</a></li>
<li><a href="#">SQW СOD:MW3</a></li>
</ul>
</li></ul></div>
<div class="m_menu_dt"></div>
</div>
<script type="text/javascript">
<!-- //coded by u7tech
m_elem_show_speed = 160; //задержка появления пункта меню
$('.topnav li').bind('mouseenter', function(){
$('.m_menu_dt').html(' ');
count = $(this).children('ul.subnav').children('li').length;
if (count > 0)
{
for (i = 0; i < count; i++)
{
// поочередно считываем данные с каждого li блока
str_num = 'li:eq(' + i + ')';
data = $(this).children('ul.subnav').children(str_num).html();
data2 = $('.m_menu_dt').html();
//добавляем определенный класс и записываем в невидимое меню
$('.m_menu_dt').html(data2 + '<div class="bl_' + i + '">' + data + '</div>');
};
menu_li_count = $('.topnav li#b').index(this);
margin_l = 115 * menu_li_count;
$('.m_menu_dt').css('margin-left', margin_l);
//показываем меню с невидимыми элементами
$('.m_menu_dt').slideDown('fast');
//вызываем функцию с замедленной итерацией
i = 0;
(function() {
if (i < count)
{
str2 = '.bl_' + i;
i++;
$(str2).fadeIn('fast');
//запускаем функцию итерации занового
setTimeout(arguments.callee, m_elem_show_speed);
}
else
{
if (i == count)
{
i++;
setTimeout('add_line()', 200);
}
}
})();
};
});
function add_line() {
data = $('.m_menu_dt').html();
data = data + '<div class="m_menu_dt_bottom"></div>';
$('.m_menu_dt').html(data);
}
//события происходящие при убирании указателя мыши
$('.m_menu_box').bind('mouseleave', function(){
$('.m_menu_dt').slideUp('fast');
$('.m_menu_dt').html(' ');
});
$('.mprofile').bind('mouseleave', function(){
alert('l');
$('.mprofile').slideUP();
});
function show_profile() {
$('.mprofile').slideToggle();
}
</script>
<?if($USER_LOGGED_IN$)?>
<div class="mprofile">
<div class="top_prf_avat" style="margin: 15px;">
<?if($USER_AVATAR_URL$)?><img alt="$USERNAME$" src="$USER_AVATAR_URL$" height='150' width='150'><?else?>
<img alt="Нет аватара" src="/images/no_avatar.png" height='150' width='150'><?endif?>
</div>
<div>Логин: <font style="right_text_profile">$USERNAME$</font></div>
<div>Группа: <font style="right_text_profile">$USER_GROUP$</font></div>
<div>Ты на сайте: <font style="right_text_profile">$USER_REG_DAYS$</font>-й день</div>
<div>Ваш ID: <font style="right_text_profile">$USER_ID$</font></div>
<div>Ваш IP: <font style="right_text_profile">$IP_ADDRESS$</font></div>
<div>Личных сообщений: <font style="right_text_profile">$UNREAD_PM$</font></div>
<br>
<div align="center">
<div class="entring_punct2"><a href="$PM_URL$">PM</a></div>
<div class="entring_punct2"><a href="$PERSONAL_PAGE_LINK$">Settings</a></div>
<div class="entring_punct2"><a href="$LOGOUT_LINK$">exit</a></div>
</div>
</div>
<?endif?>
</div>
<div style="width: 200px; height: 198px; background: url('/images/logo.png') no-repeat 50% 50%; float: left; margin-top: 330px; margin-left: 45px;"></div>
<div class="cw_stats_block">
<div style="padding-top:45px; ">
<table class="cw_stats_table">
<tbody><tr>
<td>
<table align="center" border="0" cellspacing="0" cellpadding="0" width="100%" class="catsTableI"><tbody><tr><td style="width:100%" class="catsTdI" id="cid1" valign="top"></td></tr><tr><td style="width: 100%; font-size: 18pt; " class="catsTdI" id="cid2" valign="top"></td></tr><tr><td style="width:100%" class="catsTdI" id="cid3" valign="top"><span class="catNumData" style="color: rgb(255, 255, 255); text-shadow: rgb(0, 0, 0) 0px 0px 12px; font-size: 24pt; font-family: Arial; ">0</span> </td></tr></tbody></table>
</td>
<td>
<table align="center" border="0" cellspacing="0" cellpadding="0" width="100%" class="catsTableI"><tbody><tr><td style="width:100%" class="catsTdI" id="cid1" valign="top"></td></tr><tr><td style="width:100%" class="catsTdI" id="cid2" valign="top"></td></tr><tr><td style="width:100%" class="catsTdI" id="cid3" valign="top"><span class="catNumData" style="color: rgb(255, 255, 255); text-shadow: rgb(0, 0, 0) 0px 0px 12px; font-size: 24pt; font-family: Arial; ">0</span> </td></tr></tbody></table>
</td>
<td>
<table align="center" border="0" cellspacing="0" cellpadding="0" width="100%" class="catsTableI"><tbody><tr><td style="width:100%" class="catsTdI" id="cid1" valign="top"></td></tr><tr><td style="width:100%" class="catsTdI" id="cid2" valign="top"></td></tr><tr><td style="width:100%" class="catsTdI" id="cid3" valign="top"><span class="catNumData" style="color: rgb(255, 255, 255); text-shadow: rgb(0, 0, 0) 0px 0px 12px; font-size: 24pt; font-family: Arial; ">0</span> </td></tr></tbody></table>
</td>
</tr>
</tbody></table>
</div>
</div>
</div>
<!-- </header> -->
<div class="site_body">
<div class="site_main">
<!-- <middle> -->
<div class="col_left">
<!-- <container> --><!-- <block> -->
<div class="block_left">
<div class="block_up_left"><img src="/images/srch.png" border="0" alt=""></div>
<div class="block_center_left">CONTENT</div>
<div class="block_down_left"></div>
</div>
<!-- </block> --><!-- </container> -->
</div>
<div class="main_block">
<div class="main_page">
[BODY]
</div>
</div>
<!-- </middle> -->
</div>
</div>
<span style="display:none;"><a href="http://manucoz.ru/"><h1>Лучшая рип студия!</h1></a></span>
<!-- <footer> -->
<div style="margin-top:0px;">
<div class="footer">
<div style="float:right; margin:5px; padding-right:55px;">$POWERED_BY$</div>
</div></div>
<!-- </footer> -->
</div>
</body>
</html>
<!-- <popup> -->
<table border="0" cellpadding="2" cellspacing="1" width="100%">
<tr><td align="center"><b>[TITLE]</b></td></tr>
<tr><td align="center" style="padding:5px;">[BODY]</td></tr>
</table>
<!-- </popup> -->
Добавлено (29.05.2012, 13:43)
---------------------------------------------
CSS
Code
html,body {height:100%; background: #fff url('/images/bg.jpg') no-repeat 50% 0%; color:#5db0cb; font-weight:normal; word-wrap: break-word; font: 11px Tahoma, Helvetica, sans-serif;}
html, body, div, ul, ol, li, dl, dt, dd, h1, h2, h3, h4, h5, h6, pre, form, p, blockquote, fieldset, input {margin:0;padding:0;}
html, body, table, div { font-size: 11px !important; }
li, ul {list-style: none;}
a{color:#5db0cb; text-decoration:none; outline:none;}
a:hover{text-decoration:none; color:#fff;}
img{border:none;}
input, textarea, select, button, a { outline: none; font-size: 11px;font-family: Tahoma, Helvetica, sans-serif;}
h1, h2, h3, h4, h5 { line-height: normal; }
h1 {font-size: 1.5em;}
h2 {font-size: 1.4em;}
h3 {font-size: 1.30em;}
h4 {font-size: 1.2em;}
h5 {font-size: 1.1em;}
table { border-collapse: collapse; border-spacing: 0; }
.reset, .reset li { list-style: none; padding: 0; margin: 0; }
.clr {clear:both;}
.padding{padding:10px;}
.margin{margin:10px 0 10px 0;}
.dpad{ margin-top:10px; padding:0 10px 0 10px;}
.pagebg {background:url() no-repeat 50% 0;}
.wrapper { margin:0 auto; }
.header {clear:both;background:url(''); height:590px; }
.col_left {float:left; width:214px; }
.block_left { float:left; width:214px; }
.main_block { float:left; width:760px; }
.footer { background: no-repeat; height:120px; }
.wrapper, .header, .footer {width:1020px;}
.dataBarDown {height:280px; background:url('/images/bar_down.png') no-repeat;font-size:7pt;}
/* font faces */
@font-face {
font-family: 'BitsumishiRegular';
src: url('/fonts/bitsumis-webfont.eot');
src: url('/fonts/bitsumis-webfont.eot?#iefix') format('embedded-opentype'),
url('/fonts/bitsumis-webfont.woff') format('woff'),
url('/fonts/bitsumis-webfont.ttf') format('truetype'),
url('/fonts/bitsumis-webfont.svg#BitsumishiRegular') format('svg');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'ClassicRobotRegular';
src: url('/fonts/classic_robot-webfont.eot');
src: url('/fonts/classic_robot-webfont.eot?#iefix') format('embedded-opentype'),
url('/fonts/classic_robot-webfont.woff') format('woff'),
url('/fonts/classic_robot-webfont.ttf') format('truetype'),
url('/fonts/classic_robot-webfont.svg#ClassicRobotRegular') format('svg');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'WalkwayExpandBlackRegular';
src: url('/fonts/walkway_expand_black-webfont.eot');
src: url('/fonts/walkway_expand_black-webfont.eot?#iefix') format('embedded-opentype'),
url('/fonts/walkway_expand_black-webfont.woff') format('woff'),
url('/fonts/walkway_expand_black-webfont.ttf') format('truetype'),
url('/fonts/walkway_expand_black-webfont.svg#WalkwayExpandBlackRegular') format('svg');
font-weight: normal;
font-style: normal;
}
/* end font faces */
/* Main styles */
.site_body {
width: 1015px;
background: url('/images/main/site_body.png') no-repeat 50% 0%;
padding: 0px;
padding-top: 25px;
}
.site_main {
display: inline-block;
background: url('/images/main/site_main.png') repeat-y 50% 0%;
width: 100%;
padding: 10px;
}
.main_page {
padding: 10px;
}
.footer {
background: url('/images/footer/bg.png') no-repeat 0% 0%;
margin-left: 5px;
padding-top: 28px;
font-family: 'BitsumishiRegular';
color: #5db0cb;
text-align: left;
padding-left: 20px;
font-size: 22px !important;
}
.footer a {
font-family: 'BitsumishiRegular' !important;
font-size: 22px !important;
color: #5db0cb !important;
text-align: left;
}
.footer a:hover {
color: #000000 !important;
}
.header {
margin-top: -54px;
}
/* end main styles */
/* Blocks styles */
.block_up_left {
width: 100%;
height: 22px;
background: url('/images/blocks/top.png') no-repeat 50% 0%;
padding-top: 28px;
color: #5db0cb;
font-size: 20px !important;
font-family: 'BitsumishiRegular';
}
.block_center_left {
background: url('/images/blocks/center.png') repeat-y 50% 0%;
padding: 15px;
}
.block_down_left {
background: url('/images/blocks/down.png') no-repeat 50% 0%;
height: 29px;
}
/* end blocks styles */
/* Top menu */
.top_menu {
width: 100%;
background: url('/images/top_menu/bg.png') repeat-x 50% 0%;
height: 57px;
}
.top_menu2 {
text-align: left;
}
ul {
margin: 0px;
padding: 0px;
}
.m_menu li ul li {
display: none;
}
.m_menu {
display: table-row;
padding-left: 50px;
}
.m_menu li {
display: block;
padding-left: 20px;
padding-right: 20px;
padding-top: 5px;
min-width: 60px;
float: left;
}
.m_menu li a {
color: #fff;
font-size: 22px;
font-family: 'BitsumishiRegular' !important;
}
.m_menu li a:hover {
color: #5db0cb;
}
.m_menu_dt {
background: url('/images/top_menu/ul_li_ul_bg.png') repeat-y 50% 0%;
margin: 5px;
display: none;
width: 200px;
position: absolute;
}
.m_menu_dt div {
float: top;
display: none;
padding-right: 20px;
display: none;
background: url('/images/top_menu/ul_li_ul_div_bg.png') no-repeat 0% 100%;
width: 196px;
padding: 7px 0px 14px 30px;
}
.m_menu_dt div a {
height: 100%;
width: 100%;
}
.m_menu_dt_bottom {
height: 3px;
background: #5db0cb !important;
width: 200px !important;
display: block !important;
padding: 0px !important;
margin-top: 10px;
}
.m_menu_dt div a:hover {
text-decoration: underline !important;
color: #fff !important;
}
.m_menu_box {
display: inline-block;
padding-bottom: 10px;
}
.top_menu2 { width: 1010px; clear: both;}
.entring {float:right;}
.entring_punct { border: 1px solid #000; font-family: 'calibri'; height:21px; background:#1b90b6; text-transform:uppercase;float:left; padding: 6px; padding-bottom: 3px; padding-top: 10px; margin-left: 4px; margin-right: 4px;}
.entring_punct:hover { background: #fff;}
.entring_punct a, .entring_punct2 a { color: #000 !important; font-weight: 700; }
.entring_or { height:41px; width: 17px; background: url('/images/top_menu/login_or_bg.png') 0% 50%; text-transform:uppercase; margin-top: -3px; margin-left: 4px; margin-right: 4px; float:left;}
.mprofile {
width: 180px;
display: none;
min-height: 15px;
padding: 3px;
padding-bottom: 10px;
margin-left: 900px;
background: url('/images/top_menu/ul_li_ul_bg.png') repeat-y 50% 0%;
position: absolute;
border: 1px solid #000;
border-bottom-left-radius: 15px;
border-bottom-right-radius: 15px;
text-align: left;
float: left;
}
.mprofile p {
display: inline-block !important;
}
.entring_punct2 { border: 1px solid #000; font-family: 'calibri'; height:11px; background:#1b90b6; text-transform:uppercase;float:left; padding: 3px; margin-left: 6px; margin-right: 6px;}
.entring_punct2:hover { background: #fff;}
/* end top menu */
/* News */
.eBlock {
width: 717px;
background: url('/images/news/top.png') no-repeat 101% 0%;
}
.eBlock a {
color: #222;
}
.eBlock a:hover {
color: #fff;
}
.eTitle {
height: 42px;
padding-left: 15px;
padding-top: 12px;
text-align:left;
float: top;
}
.eMessage {
background: url('/images/news/center.png') repeat-y 100% 0%;
margin-right: -1px;
text-align:left;
clear:both;
padding: 10px;
color: #000 !important;
float: top;
}
.eDetails {
min-height: 30px;
padding: 1px;
padding-right: 10px;
text-align: right;
background: url('/images/news/down.png') no-repeat 100% 100%;
margin-right: -1px;
float: top;
}
.commFl#message {
height: 122px !important;
width: 650px;
background: url('/images/news/add_comm_bg.png') repeat-x 50% 50%;
padding: 10px;
border-radius: 10px;
border: 1px solid #000;
}
/* end News */
/* CW table + cw informer */
#a {
font-size: 18px !important;
font-family: 'Impact';
font-weight: 700;
}
.cw_stats_box {
width: 690px;
min-height: 15px;
margin: auto;
padding: 6px;
}
.cw_stats_box_top {
width: 100%;
background: url('/images/blocks/cw_block_bg_top.png') no-repeat 0% 0%;
height: 15px;
}
.cw_stats_box_mid {
width: 100%;
background: url('/images/blocks/cw_block_bg_mid.png') repeat-y 0% 0%;
min-height: 15px;
}
.cw_stats_box_mid table td, .cw_stats_box_mid a {
font-size: 14px !important;
}
.cw_stats_box_botttom {
width: 100%;
background: url('/images/blocks/cw_block_bg_bottom.png') 0% 0%;
min-height: 15px;
}
.cw_stats_block {
width: 316px; height: 159px; background: url('/images/blocks/cw_stats_bg.png') no-repeat 50% 50%; float: left; margin-top: 341px; margin-left: 450px;
}
.cw_stats_block td { text-align:center;
}
.cw_stats_table {width:96%; }
/* end on cw */
/* mchat */
#mchatMsgF {
width: 137px !important;
height: 26px !important;
background: transparent !important;
border: 0px;
font-size: 12px;
resize: none
}
.txt_zone {
background: url('/images/blocks/mchat_txt.png') no-repeat 50% 0%;
padding: 10px;
}
#mchatBtn {
width: 43px !important;
height: 24px !important;
padding: 4px;
background: url('/images/blocks/mchat_btn.png') no-repeat 50% 0% !important;
font-family: 'BitsumishiRegular';
margin-left: -6px;
color: #5db0cb;
border: 0px !important;
}
.cBlock1, .cBlock2 {
border: 1px solid #5db0cb;
background: #e5e5e5;
margin-bottom: 3px;
border-radius: 15px;
padding: 4px !important;
}
#secuCodeMc3 {
font-size: 16px! important;
}
/* end mchat */
/* team (gamers) */
.gamers_box {
width: 372px;
min-height: 15px;
}
.gamers_box_top {
height: 10px;
width: 100%;
background: url('/images/blocks/gamers_box_top.png') no-repeat 0% 0%;
float: top;
}
.gamers_box_cn {
min-height: 15px;
width: 100%;
background: url('/images/blocks/gamers_box_cn.png') repeat-y 0% 0%;
padding: 10px;
float: top;
}
.gamers_box_down {
height: 15px;
width: 100%;
background: url('/images/blocks/gamers_box_down.png') no-repeat 0% 0%;
float: top;
}
.gamers_box_title {
width: 100%;
float: top;
font-family: 'WalkwayExpandBlackRegular';
text-shadow: 1px 1px 7px #000;
color: #fff;
font-size: 27px !important;
text-align: center;
}
.gamers_box_hr {
width: 100%;
height: 1px;
background: url('/images/blocks/gamers_box_hr.png') no-repeat 50% 0%;
}
.team_punct {
margin-top:3px;
margin-bottom:3px;
padding: 5px;
border-radius: 15px;
-moz-box-shadow: 0 0 5px rgba(0,0,0,0.5); /* Для Firefox */
-webkit-box-shadow: 0 0 5px rgba(0,0,0,0.5); /* Для Safari и Chrome */
box-shadow: 0 0 5px rgba(0,0,0,0.5); /* Параметры тени */
display: inline-block;
}
.team_punct_left {width:65px; }
.team_punct div {
text-align: left;
float: left;
}
/* end team */
/* Other */
.href_shadow {
background: #fff; /* Цвет фона */
-moz-box-shadow: 0 0 5px rgba(0,0,0,0.5); /* Для Firefox */
-webkit-box-shadow: 0 0 5px rgba(0,0,0,0.5); /* Для Safari и Chrome */
box-shadow: 0 0 5px rgba(0,0,0,0.5); /* Параметры тени */
padding: 2px;
margin:3px;
border-radius:5px;
background: url('/images/main/inputs_subm.png') 0% 0% repeat-x;
}
.href_shadow:hover {color: #000!important;}
.manFlSbm, .manFlRst, .postPreview, .pollSubmitBut, .pollreSultsBut, .sbmGetCode, .searchSbmFl, .commSbmFl { margin-top: 3px; padding: 2px; padding-left: 50px; padding-right: 50px; font-face: "Century Gothic"; font-size:7pt; background: url('/images/main/inputs_subm.png') 0% 0% repeat-x; border: 1px solid #4d4f51; color: #5db0cb; border: 1px solid #5db0cb; -moz-border-radius: 5px; border-radius: 5px; -webkit-border-radius: 5px; margin-bottom: 2px;}
.fastSearch[type=submit], .fastNav[type=button], .postSubmit, .postReset, .gTableRight input[type=button], .manTd2 input[type=button], .loginButton, .banner_code_btn, .pollBut, .signButton, .search-btn, .allUsersBtn, .uSearchFlSbm { margin-top: 2px; padding: 2px; padding-left: 5px; padding-right: 5px; color: #5db0cb; font-face: "Century Gothic"; font-size:7pt; background: url('/images/main/inputs_subm.png') 0% 0% repeat-x; border: 1px solid #5db0cb; -moz-border-radius: 5px; border-radius: 5px; -webkit-border-radius: 5px; margin-bottom: 2px; }
.fastSearch[type=text], .fFastNavTd select, .forumModerFuncs select, .manTd2 input[type=text], input[type=text], input[type=password] { margin-top: 2px; background: url('/images/main/inputs_subm.png') 0% 0% repeat-x; color: #5db0cb; padding: 2px; padding-left: 5px; padding-right: 5px; border: 1px solid #5db0cb; -moz-border-radius: 5px; border-radius: 5px; -webkit-border-radius: 5px; }
/* end other */
/* poll */
.pollBlock a {
color: #5db0cb;
}
/* end poll */
.u7tech {color:#000000!important;}
/* BANNERS */
#banners a img {
background: #fff; /* Цвет фона */
-moz-box-shadow: 0 0 5px rgba(0,0,0,0.5); /* Для Firefox */
-webkit-box-shadow: 0 0 5px rgba(0,0,0,0.5); /* Для Safari и Chrome */
box-shadow: 0 0 5px rgba(0,0,0,0.5); /* Параметры тени */
padding: 2px;
margin:3px;
border-radius:5px;
background: url('/images/main/inputs_subm.png') 0% 0% repeat-x;
margin-top:15px;
}
/* BANNERS END*/
/* calendar */
.calTable {width:100%; font-size: 12px !important;}
td.calMdayIs, .calMdayIsA {
background: #efefef;
border: 1px solid #dcdbe0;
}
a.calMdayLink {
color: #6a6a6a;
}
td.calWday {
background: #efefef;
border: 1px solid #dcdbe0;
}
td.calWdaySe, td.calWdaySu {
background: #228acc;
border: 1px solid #46aaea;
color: #ffffff;
}
.calMday, calMdayA, .calMdayIs {}
.calMdayA {
color: #c20505;
font-weight: bold;
}
.calMdayIsA a {
color: #f00 !important;
font-weight: 700;
}
a.calMonthLink {
color: #1282d8;
font: 12px 'Arial';
}
/* end calendar */
/*--------------------- Forum start ---------------------*/
.forumContent {
width:100%;
}
.forumContent a {}
.forumContent table {}
.gTable, .postTable {
background: #dcdbe0;
}
.gTable td {
background: #ffffff;
border: 1px solid #efefef;
}
.postTable td {
border-collapse: collapse;
border: 1px solid #efefef;
}
.gTable td.gTableTop {
font: 14px/28px 'Tahoma';
background: url('/images/main/inputs_subm.png');
color: #5db0cb !important;
text-transform: uppercase;
padding: 0px 10px;
}
.gTableTop a {
color: #5db0cb !important;
}
.gTableTop a:hover {color: #000 !important;}
.gTable td.gTableSubTop {
background: #5db0cb;
color: #ffffff;
}
.gTableSubTop a {
color: #ffffff;
}
.gTableTop, .gTableSubTop, .forumNameTd, .forumThreadTd, .forumPosrTd, .forumLastPostTd, .threadNametd, .threadPostTd, .threadAuthTd, .threadViewTd, .threadLastPostTd, td.threadsDetails, td.forumOnlineBar {
padding: 3px 10px;
}
#frM6 td, #frM14 td, #frM50 td, #frM56 td, #frM59 td {
padding: 3px 10px;
}
.postBottom table td {
border: 0px;
}
.postTable td {
padding: 3px 10px;
}
.postSeparator {
display: none;
}
.posttdMessage {
text-align: justify;
}
.threadPostTd, .threadViewTd, .threadAuthTd, .forumThreadTd, .forumPostTd {
text-align: center !important;
}
a.TopSortLink {}
a.TopSortLink:hover {}
a.postUser {
font-weight: bold;
}
a.forum, a.threadLink {
font: 12px 'Arial';
}
.quoteMessage {}
.forumDescr, .threadDescr {
font: 10px 'Arial';
}
td.postTdTop {
background: #5db0cb;
color: #ffffff;
}
td.postTdTop a {
color: #ffffff;
}
td.forumIcoTd, td.forumThreadTd, td.forumPostTd, td.gTableRight, td.threadIcoTd, td.threadPostTd, td.threadViewTd {
background: #f5f5f5;
}
td.pollQuestion, .pollResults td, td.pollResults, td.pollTotal, td.pollAnswer, td.pollButtons, .smiles td{
border: 0px;
}
td.pagesInfo, td.switch, td.switchActive {
background: #ffffff;
border: 1px solid #dcdbe0;
padding-left: 5px;
padding-right: 5px;
}
td.switch, td.switchActive {
background: #4193d3;
color: #ffffff;
}
td.switch a {
color: #ffffff;
}
.switchActive {
font-weight: bold;
}
.frmButns83 {float:right; text-align:right;}
.postTdInfo { text-a;ign: center; }
/*--------------------- Forum end ---------------------*/
/* comments */
#allEntries table.cBlock1, #allEntries table.cBlock2 {
border-radius: 10px !important;
-moz-box-shadow: 0 0 10px rgba(0,0,0,0.5); /* Для Firefox */
-webkit-box-shadow: 0 0 10px rgba(0,0,0,0.5); /* Для Safari и Chrome */
box-shadow: 0 0 10px rgba(0,0,0,0.5); /* Параметры тени */
border: 1px solid #e5e5e5;
}
#allEntries div.cTop {
background: #fff;
padding: 4px;
}
/* end comments */
Сообщение отредактировал EvilCat - Вторник, 29.05.2012, 13:41 |
| |
| |