Шаг 1. Создание фона
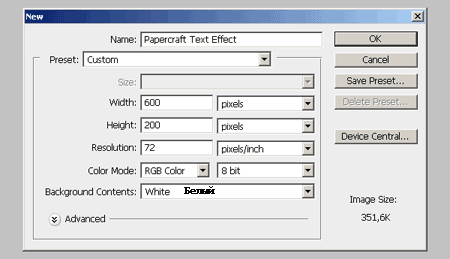
Зайдите в меню File > New (Файл > Новый) и создайте новый документ 600 х 200px с белым фоном. Посмотрите на изображение ниже, если вы не уверены в настройках. 
Теперь давайте создадим градиент для фона. Фактически, это тот градиент, что будет использоваться для текстового эффекта. Он просто хорошо подходит и для фона. 1. – Выберите инструмент Gradient tool (Градиент), 2 – Кликните по градиенту, и откроется окно редактирования градиента.

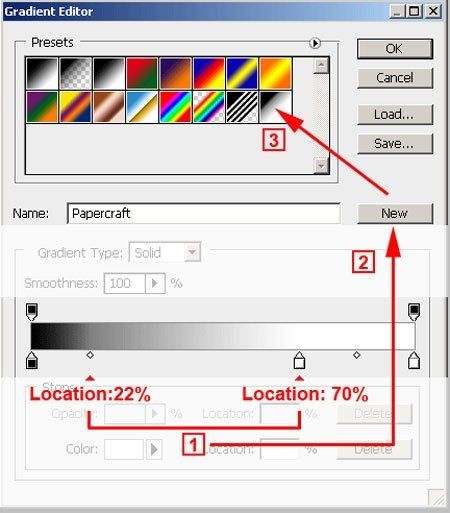
1 – Создайте новый градиент, используя настройки, указанные в изображении ниже.
2- Нажмите на кнопку New (Новый) и задайте ему подходящее имя.
3- Новый градиент появится в библиотеке градиентов.

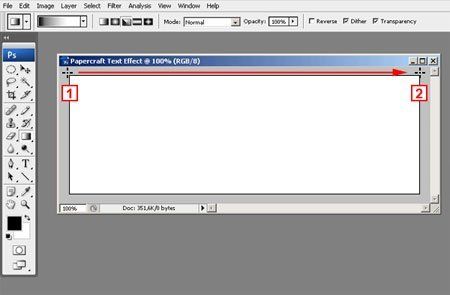
Выберите инструмент gradient tool (Градиент) и затем из выпадающего меню (1), выберите градиент, который мы только что создали (2). Выделите параметр ANGLE GRADIENT (Конусовидный градиент) (3).

Посмотрите на изображение ниже, чтобы увидеть, как применить градиент. Поместите крестик на верхушке левого угла изображения и потяните вправо.
Очень важно начинать (точка 1) градиент с самой верхушки левого угла изображения или даже за пределами изображения, но не внутри него самого, иначе будет смотреться не очень хорошо.
Так как мы используем параметр ANGLE GRADIENT (Конусовидный градиент), не важно, где вы отпустите мышку (точка 2) во время проведения горизонтальной линии.

У вас должен получиться такой же результат:

Шаг 2. Подготовка текста
Этот этап включает намного больше, чем просто печатание текста. Вам нужно будет создать слой для каждой буквы слова. Поскольку мы будем использовать Layer Styles (Стили слоя), и у каждой буквы будет свой собственный стиль. Прежде, чем начать, скачайте шрифт Disco Deck font и установите его в свою систему.
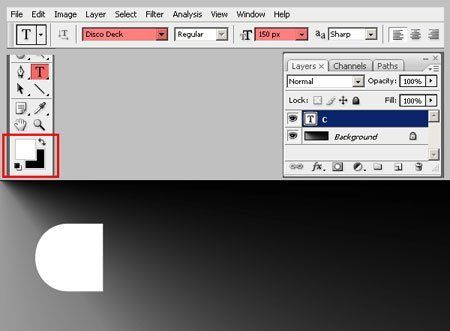
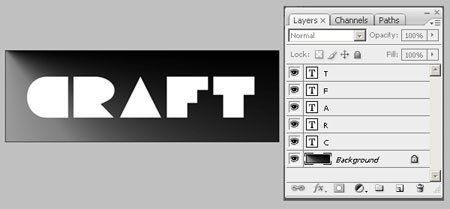
После установки шрифта, выберите инструмент Text tool (Текст), размер шрифта 150 px и напечатайте букву С.

Нажмите CTRL + Enter, чтобы деактивировать инструмент. Снова выберите инструмент Text tool (Текст), и появится новый текстовый слой. Напечатайте букву R и снова деактивируйте инструмент нажатием клавиш CTRL + Enter. Делайте те же самые действия до тех пор, пока у вас не будет всех пяти букв на разных текстовых слоях:

Теперь мы подкорректируем буквы, чтобы частично придать им вид заключительного эффекта.
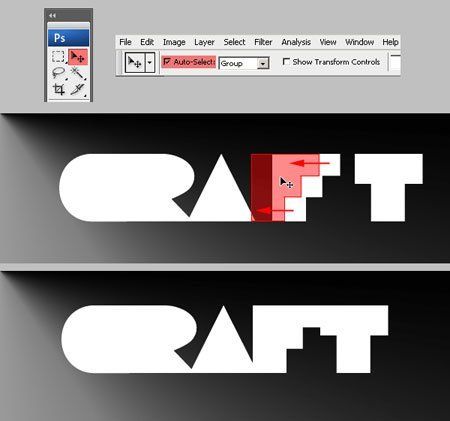
Это невероятно легко. Возьмите лишь инструмент MOVE tool (Инструмент перемещения), поставьте галочку возле опции AUTO SELECT (автоматическое выделение) и тяните каждую букву ближе к другой, и перекройте их настолько, насколько захотите.

Шаг 3. Создание и применение стиля слоя «Бумажный эффект»
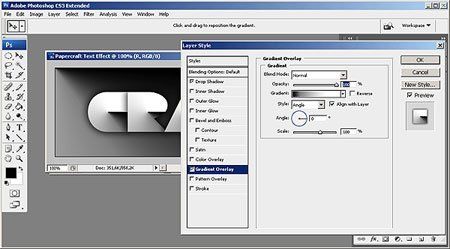
Чтобы добиться эффекта затененной бумаги, мы создадим один Layer Style (Стиль слоя) и применим его к каждой букве. Так как форма букв отлична, мы будем изменять теневой эффект для каждой. Зайдите в палитру слоев и выделите слой с буквой С. Затем откройте GRADIENT OVERLAY (Наложение градиента) в подменю Layer Effects (Эффекты слоя).

Скопируйте следующие настройки и оставьте окно открытым. Не нажимайте пока Ок. Не забудьте использовать новый градиент, который мы уже с вами создали несколькими шагами ранее:

Теперь нажмите на эффект слоя DROP SHADOW (Тень) и используйте следующие настройки. Оставьте окно открытым, не нажимайте пока Ок.

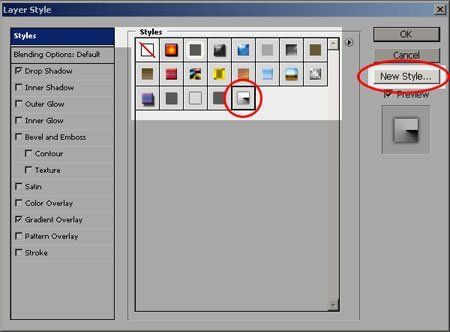
Кликните по опции STYLES (Стили) на верхушке окна, и затем нажмите на кнопку NEW STYLE (Новый стиль) и задайте ему имя. Только что созданный стиль появится последним в списке стилей. Теперь вы можете нажать Ок, чтобы закрыть окно LAYER STYLES (Стили слоя):

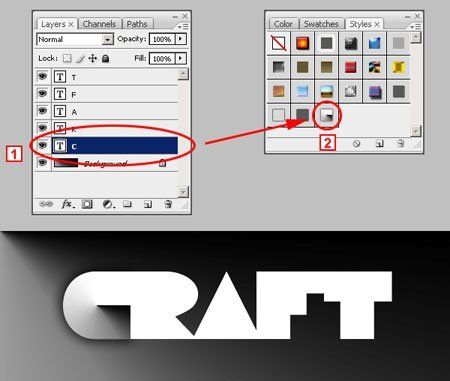
Чтобы применить новый слой к каждой букве, нужно выбрать слой (1), а затем кликнуть по новому стилю, расположенному в STYLES PALETTE (палитре стилей) (2).

Повторите то же самое для каждой буквы. Не обращайте внимания на результат. Он будет выглядеть некорректно, но мы займемся этим позже. Вы закончите чем-то подобным:

Шаг 4. Придание финальных штрихов к бумажному эффекту
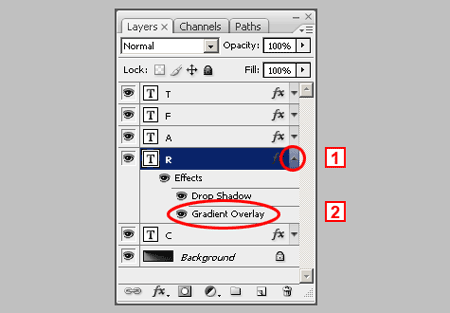
Хотя эффект завершен, искусственные надрезы бумаги некорректно выглядят. Давайте поправим это. Зайдите в LAYERS PALETTE (Палитру слоев), выделите слой с буквой R и кликните по маленькой стрелке справа (1). Отобразятся все эффекты данного текстового слоя. Дважды кликните по эффекту GRADIENT OVERLAY (Наложение градиента) (2). Откроется окно LAYER STYLES (Стили слоя), показывающее настройки GRADIENT OVERLAY (Наложение градиента).

Подвиньте окно LAYER STYLE (стиль слоя) так, чтобы вы могли видеть букву R. Вам следует это сделать, потому что редактировать положение градиента буквы R, вы можете совершить только при открытом окне LAYER STYLE (стиль слоя).

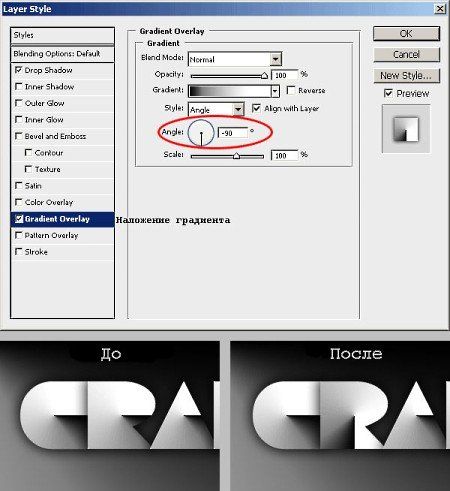
Для начала, впишите значение Angle (угла) в окне Gradient Overlay (Наложения градиента) -90 градусов, или так же вы можете потянуть за «переключатель» до тех пор, пока не увидите, что показатель установился на – 90 градусов. Пока не закрывайте окно стилей слоя.
Вы увидите, как градиент буквы R изменил свое направление, что он вертикальный, а не горизонтальный. В следующем шаге мы поместим градиент немного левее, чтобы он смотрелся лучше.

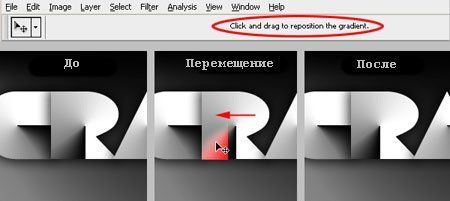
У вас до сих пор должно быть открыто окно LAYER STYLES (Стили слоя). Если нет, тогда откройте его, как объяснялось на пару шагов ранее. Теперь посмотрите наверх экрана, и вы увидите сообщение, в котором говорится Click and drag to reposition the gradient (Нажмите и потяните, чтобы переместить градиент). Это означает, что пока у вас открыто окно LAYER STYLES (стили слоя), вы можете в точности нажать и потянуть градиент буквы R и переместить его по своему усмотрению.

Когда вы закончите, закройте окно LAYER STYLES (Стилей слоя). Ваше изображение теперь должно выглядеть, как это:

Для достижения желаемого результата, вам следует продолжить настройку остальных градиентов до тех пор, пока они не будут выглядеть, как в конечном результате. Посмотрите на изображение ниже, чтобы увидеть схему изменений, которые вам следует сделать:

Шаг 5. Добавляем немного цвета
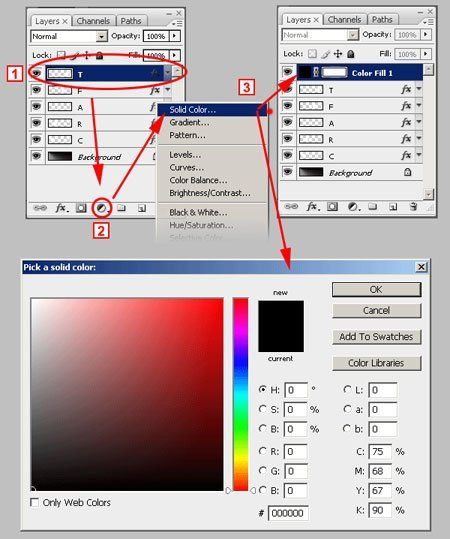
Эффект завершен. Так как у каждой буквы есть свой собственный Layer Style (стиль слоя), вы можете изменить цвет градиента на любой, какой захотите. Давайте сделаем что-нибудь простое. Создайте новый слой над всеми слоями. 1 – Выделите последний слой (в данном примере последняя T). 2 – Нажмите на иконку ADJUSTMENT LAYER (Корректирующий слой) и выберите SOLID COLOR (Цвет). 3 – Будет создан новый слой-заливка и в то же время откроется окно выбора цвета.

Выберите цвет. Любой цвет, какой захотите. Вы сможете потом его изменить. В данном случае мы использовали цвет #FFA200. Нажмите Ок, и слой будет залит выбранным цветом.

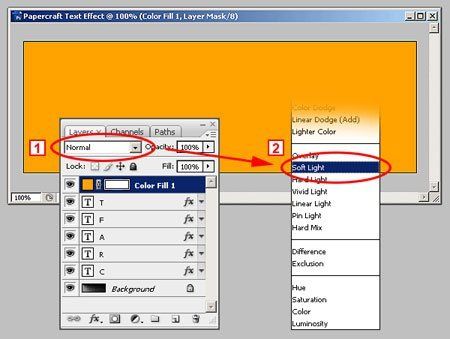
После этого зайдите в палитру слоев и из выпадающего меню BLENDING MODES (режимы смешивания) (1), выберите SOFT LIGHT (мягкий свет) (2).

Готово! Перед вами завершенный эффект бумажного текста. Попробуйте его с разными шрифтами и цветами.

УРОК ВЗЯТ С САЙТА PHOTOSHOP-MASTER.RU
P.S
Вот так получилось у меня 